Javascriptでメモ帳作成 クソコードを書いてしまった
はじめに
Javascriptの勉強をしててそういえばメモ帳作ってないなと思い作ってみました。
しかし、クソコード。
クソコードでも一応記録として残しとく。
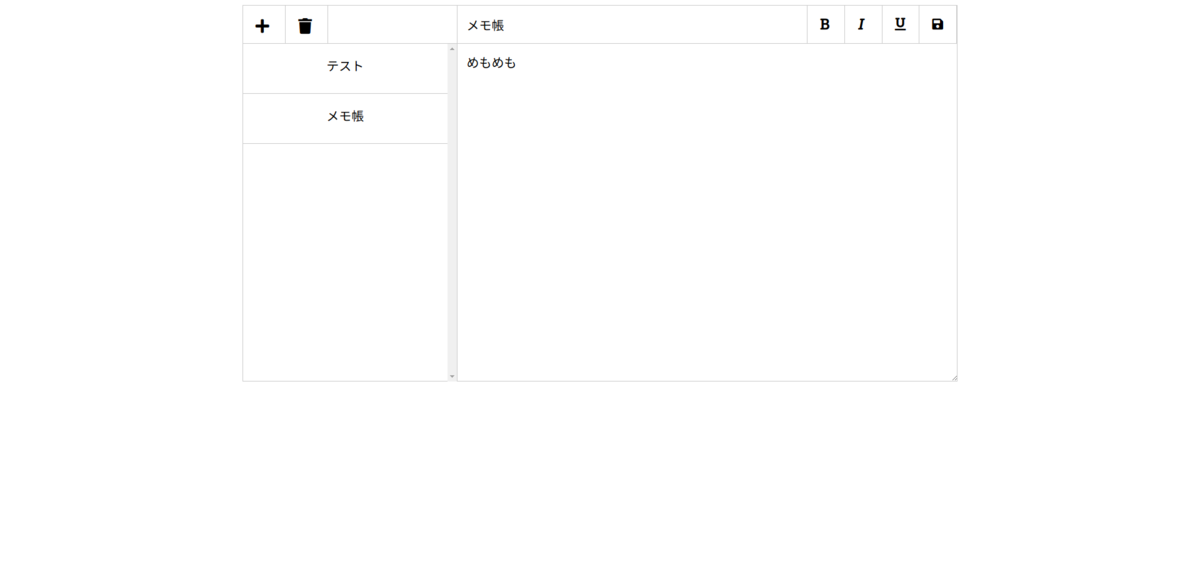
作成したもの

作った機能
- 保存機能
- 編集機能
- 削除機能
作れなかった機能
- 選択範囲太字機能
- 選択範囲斜体機能
- 選択範囲下線機能
ソースコード
const MEMO_APP = () => {
let currentIndex = 0; // 作業中のインデックス番号
class Item {
constructor(id, title, text) {
this.id = id;
this.title = title;
this.text = text;
}
}
const initState = () => {
if (!localStorage.id) {
localStorage.setItem('id', 0);
} else {
Model._stateAll = JSON.parse(localStorage.memos);
}
}
const Model = {
_stateAll : [],
/**
*
* @param {String} type
* @param {*} arg
*/
setItem(type, arg) {
switch(type) {
case 'add':
this._stateAll.push(arg);
localStorage.setItem('memos', JSON.stringify(this._stateAll));
localStorage.id ++;
break;
case 'edit':
this._stateAll[arg.id - 1].title = arg.title;
this._stateAll[arg.id - 1].text = arg.text;
localStorage.setItem('memos', JSON.stringify(this._stateAll));
break;
default:
throw Error('The value of the argument is invalid');
}
},
/**
*
* @param {String} type
* @param {*} arg
*/
removeItem(type, arg) {
switch (type) {
case 'remove':
let count = 0;
for (let value of this._stateAll) {
if (value.id === arg) {
this._stateAll.splice(count, 1);
}
}
console.log(this._stateAll)
localStorage.setItem('memos', JSON.stringify(this._stateAll));
break;
default:
throw Error('The value of the argument is invalid');
}
}
}
/**
* イベント
*/
const setFormEvent = (memoId) => {
const form = document.querySelector('form');
/**
* 初期化
*/
const initForm = () => {
form.reset();
currentIndex = 0;
}
/**
* セーブ
*/
const saveForm = () => {
const editTitle = document.querySelector('#editTitle');
const editText = document.querySelector('#editText');
if (!currentIndex) {
let memo = new Item(JSON.parse(localStorage.id)+1, editTitle.value, editText.value);
Model.setItem('add', memo);
} else {
let memo = new Item(currentIndex, editTitle.value, editText.value);
Model.setItem('edit', memo);
}
render();
}
/**
* 削除
*/
const trashMemo = () => {
console.log(currentIndex)
Model.removeItem('remove', currentIndex);
initForm();
render();
}
/**
* セーブイベント
*/
const saveEvnet = () => {
const saveBtn = document.querySelector('.fa-save');
//saveBtn.removeEventListener('click', editForm, { passive: false });
saveBtn.addEventListener('click', saveForm, { passive: false });
}
/**
* 追加イベント
*/
const addEvent = () => {
const plusBtn = document.querySelector('.fa-plus');
plusBtn.addEventListener('click', initForm, { passive: false })
}
/**
* 削除イベント
*/
const trashEvent = () => {
const trashBtn = document.querySelector('.fa-trash');
trashBtn.addEventListener('click', trashMemo, { passive: false });
}
addEvent();
saveEvnet();
trashEvent();
}
const renderMemoList = (value) => {
const div = document.createElement('div');
div.classList.add('memo');
div.textContent = `${value.title}`;
memoList.appendChild(div);
div.addEventListener('click', function () {
const editTitle = document.querySelector('#editTitle');
const editText = document.querySelector('#editText');
editTitle.value = value.title;
editText.value = value.text;
currentIndex = value.id;
//setFormEvent(value.id);
})
}
/**
* 描画関数
*/
const render = () => {
const memoList = document.querySelector('#memoList');
const memos = JSON.parse(localStorage.memos);
memoList.textContent = ""; //初期化
for (let value of memos) {
renderMemoList(value);
}
}
const start = () => {
setFormEvent();
initState();
}
start();
if (localStorage.memos) {
render();
}
}
MEMO_APP();
中身について
currentIndexは作業中のメモのidを保持するための変数
idとmemosというkeyで分けている idは最新のid番号の保持の役割をしていて、新規メモ作成時のmemos.idはlocalStorage.idを使う。 localStorageのステートの変更はすべてsetItemメソッドで行っておりModel._stateAllのステートを更新してから行う。
まとめ
どこをどうみてもクソコードすぎる。 初心者の方がまだましなコードが書けそう。 プログラム設計についてしっかり考えないといけないと思いました。